
( published: Aug. 16, 2002 / updated: Sep. 12, 2002 )
この文書では、「ユーザースタイルシート」という仕組みを通して、 Cascading Stylesheet、略してCSSの導入を行います。 読者にはある程度のHTMLの知識を要求します。
まず、次の様なHTML文書1を考えます。
<html> <head> <title>スタイルについて</title> <h1>スタイルについて</h1> <p> ここでは、スタイルについて考えます。 </p> <h2>1. スタイルとは</h2> <p> スタイルとは、ものの見方、聞こえ方、感じ方、そして考え方そのものです。 決して<strong>単なる見栄えの調節のためのテクニックではない</strong>ことに気をつけて下さい。 </p> <h2>2. スタイルの使い方</h2> <p> スタイルの大まかな使い方は、以下のとおりです。 </p> <ol> <li>まずよく考えます。</li> <li>考えを文書にまとめます。</li> <li>スタイルを使って感じ取れるようにします。</li> <li>目に見える形にすることで更に理解を深めることができます。</li> </ol> <h2>3. 参考記事</h2> <ul> <li><a href="http://www.whatisstyle.co.jp/">スタイルとは何か(スタイル社の記事)</a></li> <li><a href="http://www.styledoumei.or.jp/">スタイルを使いこなそう(スタイル同盟の記事)</a></li> </ul> </head>
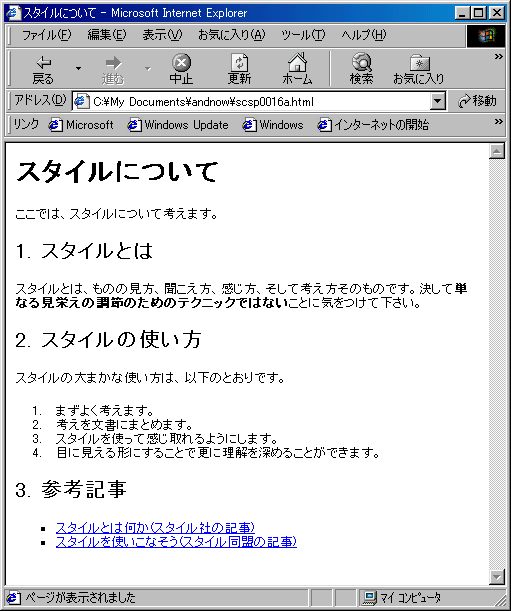
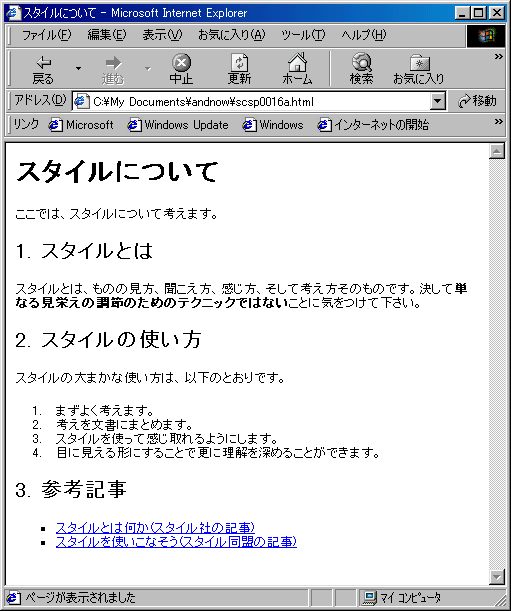
このHTML文書では文書の構造だけが明示されていて、 見栄えに関する情報は一切付加されていないことに注意して下さい。 さて、この文書をWWWブラウザで閲覧することを考えます。 多くの人は、図1のような出力結果を見ていることでしょう:

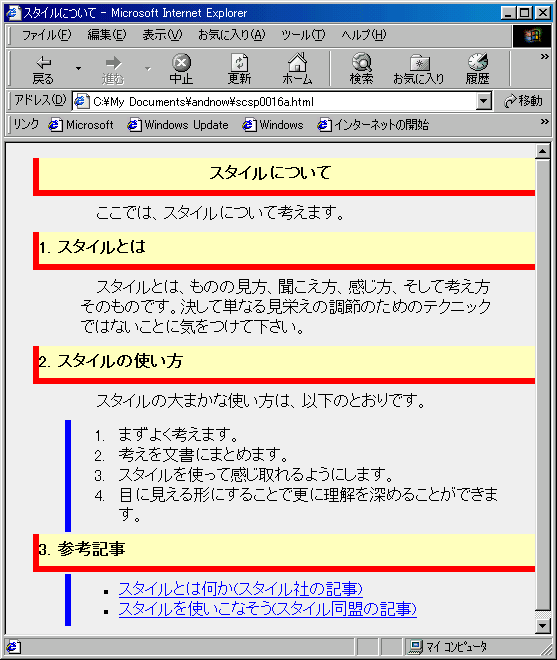
しかし、ある人は図2のような出力結果を見ているかも知れません:

文書構造しか書かれていないHTML文書なのに、何故こういったことが起こるのでしょうか。
秘密はユーザースタイルシートにありました。
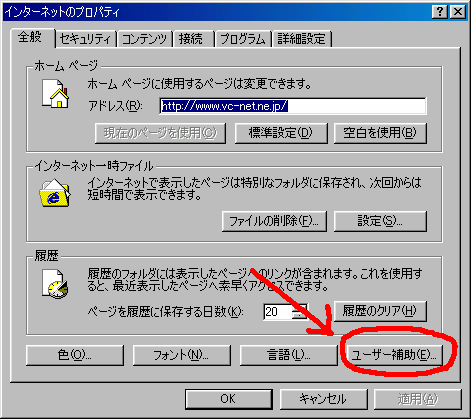
Internet Explorerには、インターネットオプション
の中にある
ユーザー補助
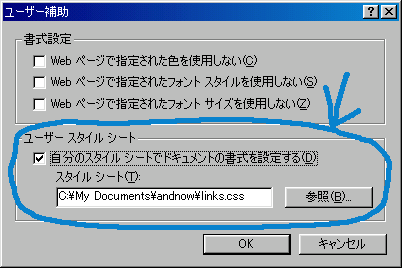
の項目で、ユーザースタイルシートの指定を行うことが可能です。


実際に効果を見てみたいという人は、次のスタイルシートをダウンロードし、 それをユーザースタイルシートに指定してみて下さい。
HTML文書を作ったことのある人なら、 一度ぐらいは「読者への配慮」という「伝説」を聞いたことがあるでしょう。 例えば次のようなものです。
しかしユーザースタイルシートの存在を考慮すると、 事情は大きく変わってきます。 何故ならユーザースタイルシートを使えば、 HTML文書がどの様に見えるかなど、いくらでも変えることが出来るからです。 結果先のような「見やすさへの配慮」は悉く無駄に終わるということになります。 また、次の様な使い方も可能となります。
この節ははじめのうちは飛ばしてもかまいません。 CSSファイルを自作するのは決して簡単ではありませんし、 只ユーザースタイルシートの機能を使うだけなら、スタイルシートを適当なところから入手し、 自分のWWWブラウザに導入することで十分だからです。 はじめのうちはこういったやり方で、スタイルシートの概念や効果を理解するのが良いでしょう。
ユーザースタイルシートを作成するには、 CSSの仕組みを理解することが必要不可欠です。 この仕組みを使うことで、文書の出力結果を自由に、かつ細かく変化させることが出来ます。
CSSは、出力の仕方を指定するプロパティと、 その効果範囲を指定するセレクタとの組み合わせで書かれます。 一ツのセレクタに 即ち次の通りです:
セレクタ1{ プロパティ1-1:値1-1;
プロパティ1-2:値1-2; }
セレクタ2{ プロパティ2-1:値1-1;
プロパティ2-2:値1-2;
プロパティ2-3:値1-3; }
セレクタ3{ プロパティ3-1:値1-1;
プロパティ3-2:値1-2;
プロパティ3-3:値1-3; }
(以下略)
例えば先に紹介したスタイルシートの冒頭部分は次のようになっています。
body{ background: #f0f0f0; /*背景はやや暗い白*/
color: #000000; /*文字は黒*/
line-height:1.5em /*行間を設定*/
margin-right:0em; /*左マージンは2(境界と同じ)*/
margin-left:2em } /*右マージンは2文字分*/
h1,
h2,
h3,
h4,
h5,
h6,
p,
ul,
ol,
dl,
div,
pre,
blockquote,
address,
center{ font-size: medium;
font-weight: normal;
font-style: normal;
padding-top: 0.4em;
padding-bottom: 0.4em;
padding-right: 2em;
margin-top: 0.1em;
margin-bottom: 0.1em;
margin-left: 2em }
center{ text-align: left }
blockquote{ border-left: #ffff00 thick solid;
border-bottom: #ffff00 thin solid }
hr{ background: #ffffff;
color: #ffffff;
border-style: none }
h1,
h2,
h3,
h4,
h5,
h6{ font-weight: bold;
background: #ffffc0;
border-left: #ff0000 thick solid;
border-bottom: #ff0000 thin solid;
margin-left: 0em }
h1{ text-align: center;
border-bottom-width: thick }
h2{ padding-left: 0em;
border-bottom-width: thick }
h3{ padding-left: 1em;
border-left-width: medium;
border-bottom-width: medium }
h4{ padding-left: 2em;
border-left-width: medium;
border-bottom-width: medium }
h5{ padding-left: 3em;
border-left-width: thin }
h6{ padding-left: 4em;
border-left-width: thin }
(以下略)
具体的なプロパティの与え方については、参考記事をご覧下さい。
特に重要なのが、「継承」という概念です。 「継承」を理解することで、より簡単な指定でより効果的に出力結果を変化させることが出来ます。 具体的には、上位の要素に対して先に大まかな指定を行い、 細かな指定はより下位の要素に対して後で行うようにするのです。
ここまでの議論により、ユーザースタイルシートが文書の出力結果を自由に、 かつ細かく変化させることができることが分かりました。
一方文書作成者も、スタイルシートの設定を行うことが出来ますが、 あまり細かな設定をしても、ユーザースタイルシートによって無効にされてしまうでしょう。 作者側でスタイルシートを作成、HTML文書に添付する場合は、 あまり細かな設定は行わず、大まかな設定だけで済ますのが効果的です。 勿論これは、レガシーな要素や属性(例えばtable要素のwidth/height属性)による 「見栄えの調整」にも当てはまります。
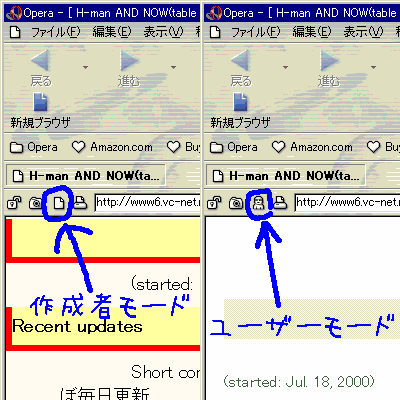
Opera社が開発したWWWブラウザOperaは、 ユーザースタイルシートを使うという面では非常に恵まれています。 アドレスバー上にあるボタンを使うことで、 ユーザースタイルシートの機能のON/OFFをワンタッチで切りかえることが出来ます。